ドーも タツモです!
Procreateで作る、LINEアニメーションスタンプ【キャンバスの設定編】です。

Procreateでアニメーションスタンプ作ってる人っているのか ・・?
という疑問も抱きながらも、Procreate兄弟へ向けてキャンバスの設定をサクッと解説していきます。
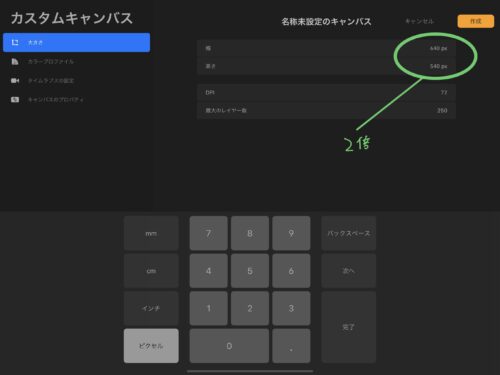
キャンバスサイズの設定
まずは、キャンバスのサイズを利用規約に沿って変更していきましょう。
アニメーションスタンプ作成ガイドラインには以下の記載があります。
横320px × 縦270px以内
横/縦のどちらかが270px以上
(例)
横が270px未満の場合は、縦を270px以上にする。
縦が270px未満の場合は、横を270px以上にする。
横/縦のどちらかが270px以上
(例)
横が270px未満の場合は、縦を270px以上にする。
縦が270px未満の場合は、横を270px以上にする。
つまり最終的に書き出す画像が、横か縦のどちらかが270pxあればOKです。
絵を完成させないうちは最終画像サイズがどうなるかわからないと思うので、
今の段階では、MAXサイズの横320px × 縦270pxで始めればOKですが、
ブラシがボケて描きづらい場合は、キャンバスサイズは2倍くらいの大きめに設定しておくと良いです。
書き終わり後にサイズを縮小できますのでご安心ください。
カラープロファイルはRGBに設定します。(一般的・Webサイトで主流のAdobe RGB icc~でOK)
以上でキャンバスができました。
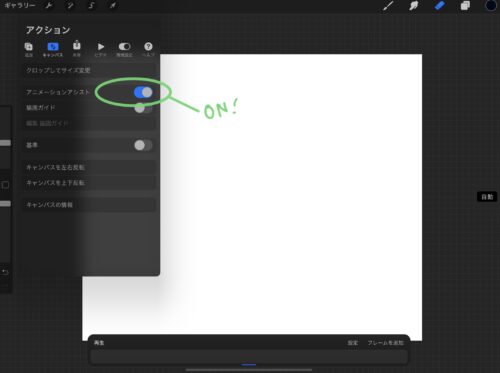
キャンバスをアニメーション仕様にする
設定からアニメーションアシストをON
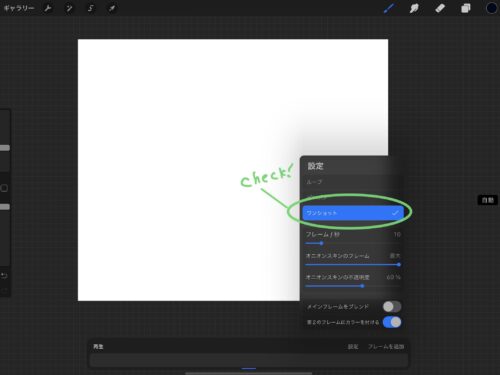
“ワンショット”にチェック
アニメーションの設定を開き、ワンショットを選択します。
ワンショットとは1回再生の意味です。
ループに設定して書き出すと、LINEへの申請の段階で弾かれますので注意です。
イラストを描いてる最中はループにしていてもOKですが、
画像を書き出しする際には忘れずチェック入れましょう。
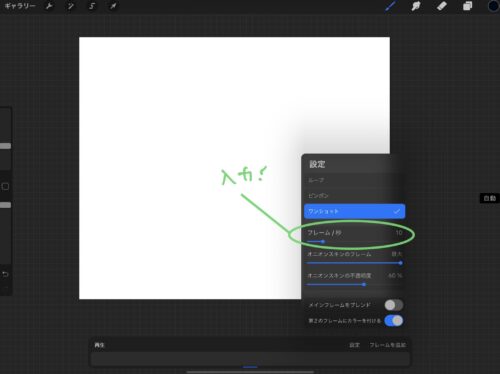
フレーム/秒を設定する
フレームレートを設定します。
4・5・8・10・16・20のいずれかを入力すると良いでしょう。
おすすめはレート8かレート10です。
Procreateのフレーム/秒設定については、こちらで詳しく書いております。
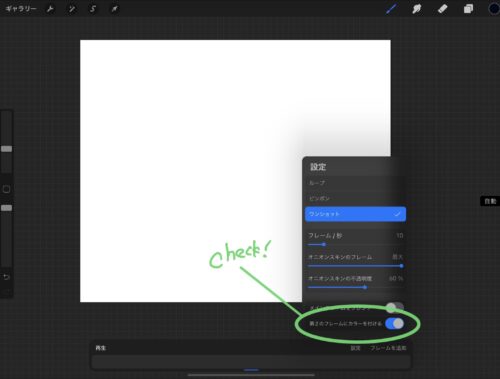
第2のフレームにカラーを付ける
この項目をONにすると、
過去に描いたフレームが赤で表示され、未来のフレームが緑に表示されます。
モーションをチェックする際に格段に見やすいです。
以上でアニメーション用のキャンバスができました。
あとは、ひたすら描いていくのみです!
ここまで読んでいただきありがとうございました。
↓↓LINEスタンプ販売してます〜🐥↓↓