ドーも!タツモです!
Procreateで、LINEアニメーションスタンプの作り方を解説するシリーズ。
今回は、描き終わったイラストファイルの”書き出し”と”圧縮方法”について解説します。

キャンバスサイズを適正に直す
まずは、キャンバスのサイズを利用規約に沿って変更していきましょう。
現在、横320px × 縦270pxになっていれば必要なしです。
私の場合は、イラストを書くときだけキャンバスサイズを2倍にしていたので、1/2に縮小しました。
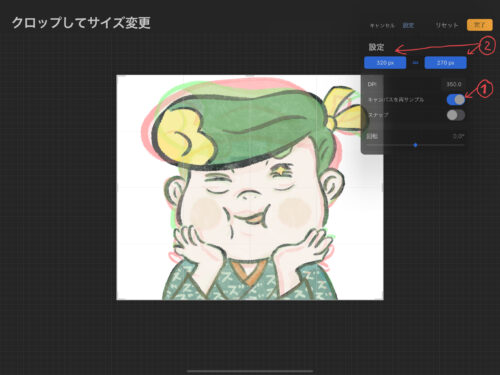
設定>キャンバスタブ>クロップしてサイズ変更>設定
まず、[キャンバスを再サンプル]をONにします。
(ONにするとイラストの比率を保ったまま縮小できます。)
[キャンバスを再サンプル]をONにした後、数値を入力します。
画像では320px × 270pxにしましたが、
横か縦のどちらかが270pxあればOKですので、
ご自身の絵柄によって調整してください。
詳しくはLINEアニメーションスタンプ制作ガイドラインをご覧ください。
サイズを変更する際は必ずバックアップを取るのをお忘れなく。
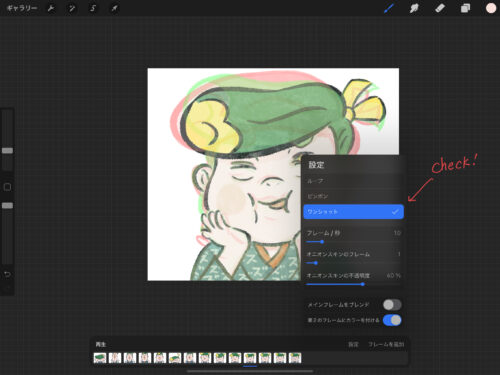
ワンショットにする。
アニメーションの設定を”ループ”にしている場合は、
ワンショットに変更してください。
ループのまま書き出すと審査で弾かれます。
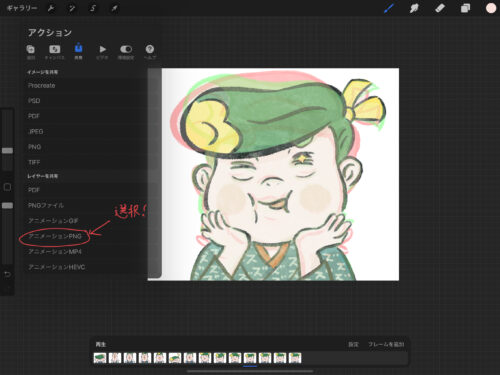
ファイルを書き出す
ファイルを書き出します。
🔧設定>共有タブ>アニメーションPNGを選択してください。
その後、透明な背景の項目をONにしてください。
ファイルの圧縮
tinypngに行き、先ほど書き出したファイルを圧縮します。
ファイルをドラッグ&ドロップします。
1ファイル300kbまでという制限がありますので、
1回の圧縮で300kbにならない時は、
ダウンロードして、それをまた圧縮の手順を複数回繰り返してください。
多くの場合、色数が多かったりグラデーションが多かったり3D表現を多用してたりするとファイルサイズが大きくなるので、色数を制限する、ベタ塗りにする、同じコマをコピーして使うなどして、描き直してみてください。
以上で申請に必要なファイルが出来上がりました!
あとは、LINEクリエイターズマーケットにログインして申請フォームから自作のスタンプを登録します。
詳しい申請手順に関してはJOY NET様の説明が大変わかりやすいです↓↓
https://enjoynet.co.jp/line_sticker_matome/linestamp_demand_signup/
以上で、Procreateで作る、LINEアニメーションスタンプの作り方の解説が終わりとなります。
プロクリエイトでのアニメーションスタンプ作成、大変お疲れ様でした。
ここまで見てくださりありがとうございました!
↓↓LINEスタンプ販売してます〜🐥↓↓