ドーも!タツモです!
Procreateで、LINEアニメーションスタンプの作り方を解説するシリーズ。
今回は、実際にイラストを描く際の注意点などを執筆します。

下書きを描く
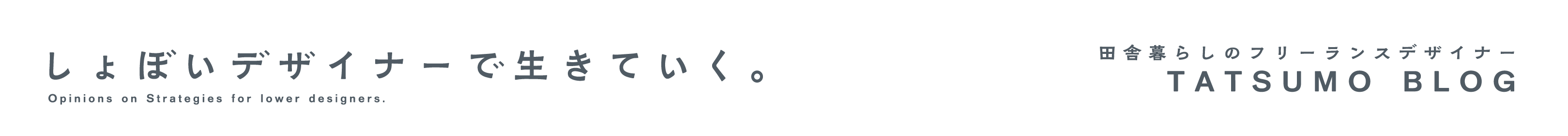
作るフレーム数が多い場合、まずはスタンプの全体像を把握していくために、
4コマ漫画を描いて全体の流れを理解するのが良いと思います。
(この記事では、フレーム数20枚のスタンプを作る想定で説明していきます。)
4コマができたら、展開を考えながら必要数に達するまでイラストを描いていきます。
(今回は20枚で想定してます。)
できた下書きイラストを元に、線画を描いていきます。
下書きイラスト透明度を下げて、その上にレイヤーを追加し線画を描くのがやり易いです。
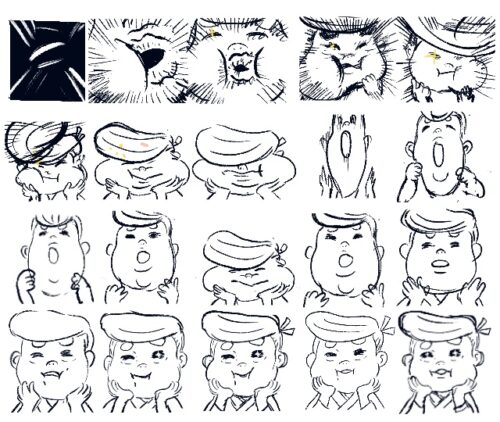
サムネイル画像を指定する
アニメーションスタンプのサムネイル画像は、好きな画像に指定できます。
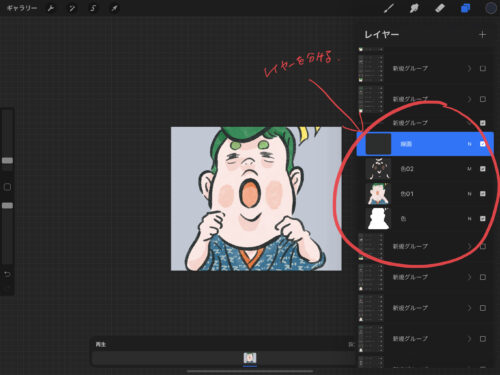
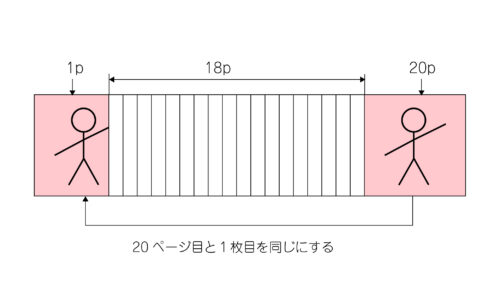
サムネイル画像とは↓の赤枠の部分に表示されるものです。
サムネイル画像を好きな画像にするには、そのサムネにしたい画像を
スタンプの1フレーム目にすればOKです。
スタンプの最後のイラストをサムネイル用画像として表示させたい場合は、
1番前にコピーして持ってきます。↓

なので、(フレーム数が20枚であれば)実質19枚のイラストを描くということですね。
1枚目に関係ない絵が割り込んでくるじゃん!と思うかもしれませんが、
目視できないので問題ないです。
ちなみにサムネイル画像は指定しなくてもOKですが、
見栄えが良くなるので、できれば設定することをオススメします。
なお、LINEの制作ガイドラインでは、
伝えたい感情が分かるイラストを1フレーム目に入れてください。
と記載がありますので、その点も注意が必要ですね。
線画の動きを確認する
今まで作ったイラストを再生させながら確認します。
滑らかに動くか、枚数が合っているか今一度確認しましょう。
色塗り作業に進んだあとで線画の修正をするのは精神的にもかなり辛いので、
納得いくまで線画を作り込みます。
線画が決定したらひたすら色を塗っていきます!
レイヤーを分けながら色塗り
線画を描いたレイヤーに色を塗ってしまうと、後で修正するのが面倒なので、
必ず線画レイヤーの下に色塗り専用のレイヤーを作りましょう。
面倒でなければ色ごとにレイヤーを作っても良いと思います。
(後々、肌色のトーンだけ変更したいという時など楽です。)
色数少なめ、ベタ塗りにしておくのが安全ですね。
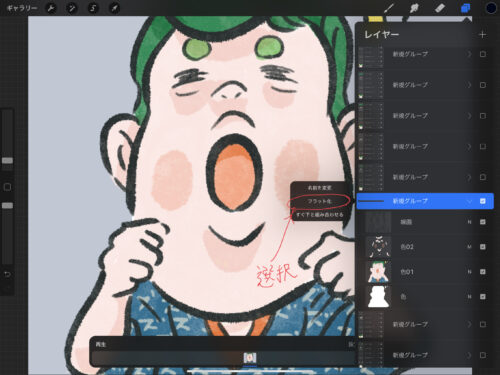
グループをフラット化して色塗り完了
色塗りが完成したらグループをフラット化します。
後で万が一修正しなければならないことを念頭に置いて、フラット化する前に
念のためバックアップをとっておいた方が良いでしょう。
以上で、アニメーションスタンプの1つが完成です。
このような感じでスタンプを8個、16個、24個のいずれか用意したら
ファイルの書き出しをして圧縮をかければ、LINEに申請できます。
細かい注意点があるのでまた次回解説していきます。
ここまで読んでいただきありがとうございました〜
↓↓LINEスタンプ販売してます〜🐥↓↓